A UX/UI Case Study on Swimming App for Smartwatch

The project was started in a world very different from what it used to be, because of the pandemic most outdoor activities are restricted and thus physical exercise is greatly hampered as most people stayed home and led a sedentary lifestyle. This could potentially be hazardous so we came up with an app that will prompt and encourage users to take part in swimming and track their calories.
There is also a certain group of pro athletes and swimming enthusiasts who like to keep track of their progress and practice specific aspects of their swimming to compete at a professional level. This app was also designed with an equity-focused design in mind, so many health features and goals were catered with this in mind.
There is also a certain group of pro athletes and swimming enthusiasts who like to keep track of their progress and practice specific aspects of their swimming to compete at a professional level. This app was also designed with an equity-focused design in mind, so many health features and goals were catered with this in mind.
Our first step to start with was to identify a potential use case for this user journey and smartwatch. We had a brainstorming session and we concluded on how to integrate the mobile application and smartwatch application and thereby help users to have one of a kind swimming experience.
Before diving in design, we had to understand the design guidelines and rules of smartwatch design. The KISS Principle (Keep it simple,stupid) is the perfect principle while designing a smartwatch app. On completion of our research, we then made our use case: How smartwatches can assist users plan and execute their seamless swimming experience.
DESIGN PROCESS:
To build a specific use case we ideally have to develop a persona which will improve us to build a specific use case where we can promptly give a feature list.
- Name – Daniel Carter
- Age – 23 year
- Occupation – Student
- Location – New Jersey (USA)
Daniel is a CSE student, studying in a public university in New Jersey, he grew up in Batsto Village, a small village surrounded by rivers. He has always been a keen swimmer and during his studentship, his talent in swimming got noticed and he started competing at a professional level. He wishes to continue his hard training and someday represent USA in the Olympics.
But, due to the pandemic universities are taking classes remotely, and he has no way to come to New Jersey to practice or contact his coach.
Now, he is looking for a platform, using which he can continue and track his swimming progress and seek professional help.
Now, he is looking for a platform, using which he can continue and track his swimming progress and seek professional help.
Frustration:
- Most apps have paid pro features
- Data not accurate enough
- Outdoor swimming options not available
Personality:
- Competitive
- Punctual
- Thinking
Market and Target User
- User — Men and Women Age 22+
- Market— Those who use smartwatch and modern smartphone intensively
- Interest — Technology, smartwatch, automation, Those who typically rely on modern technology
The Feature List
- Activity type
- Set Length
- Set Time
- Get performance Data
- Perform different challenges
- Complete different training sessions
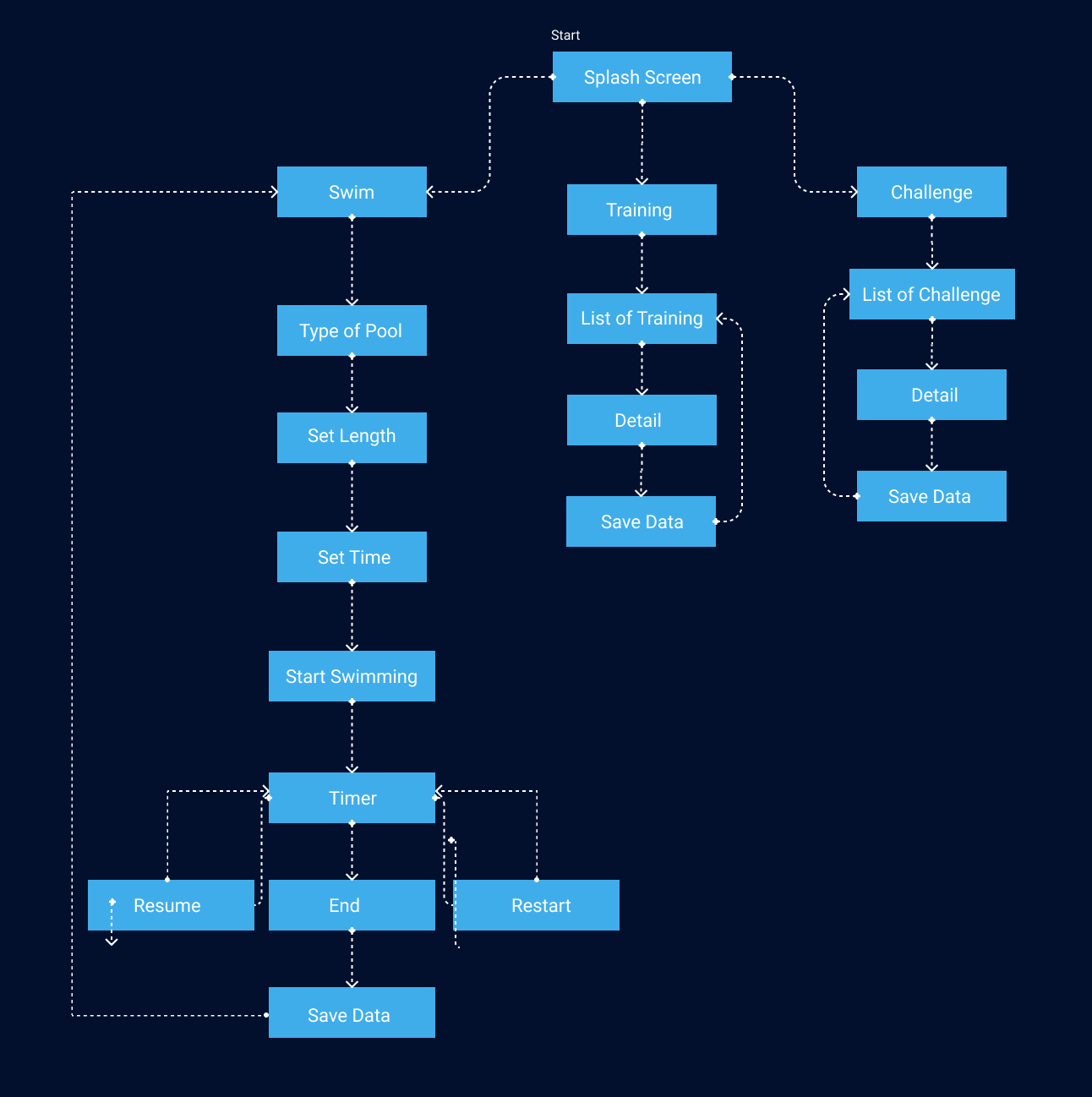
Journey Map
In the Journey map, we have explored how the swimming app will navigate & how it will help the users to get the best experience of professional swimming.

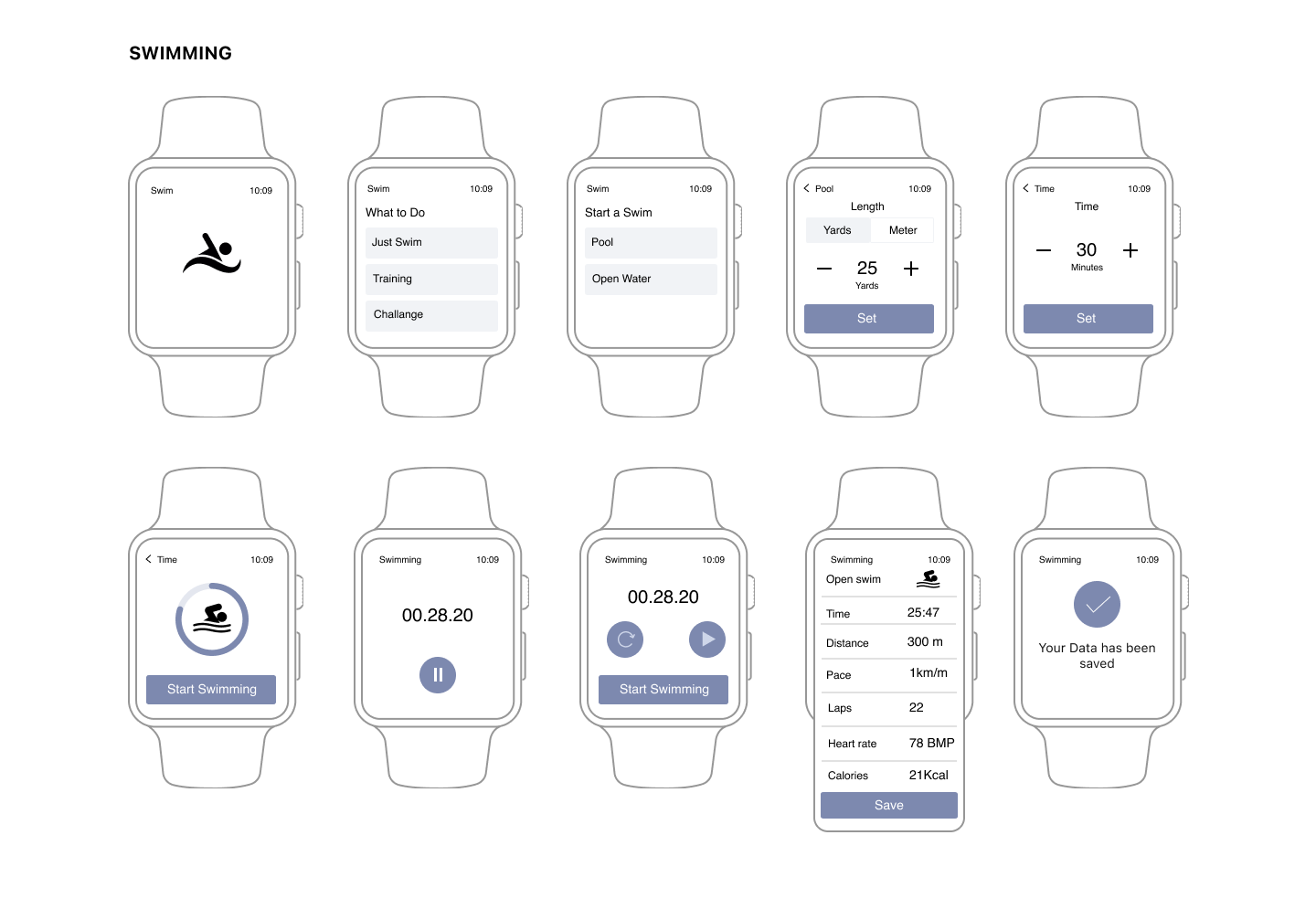
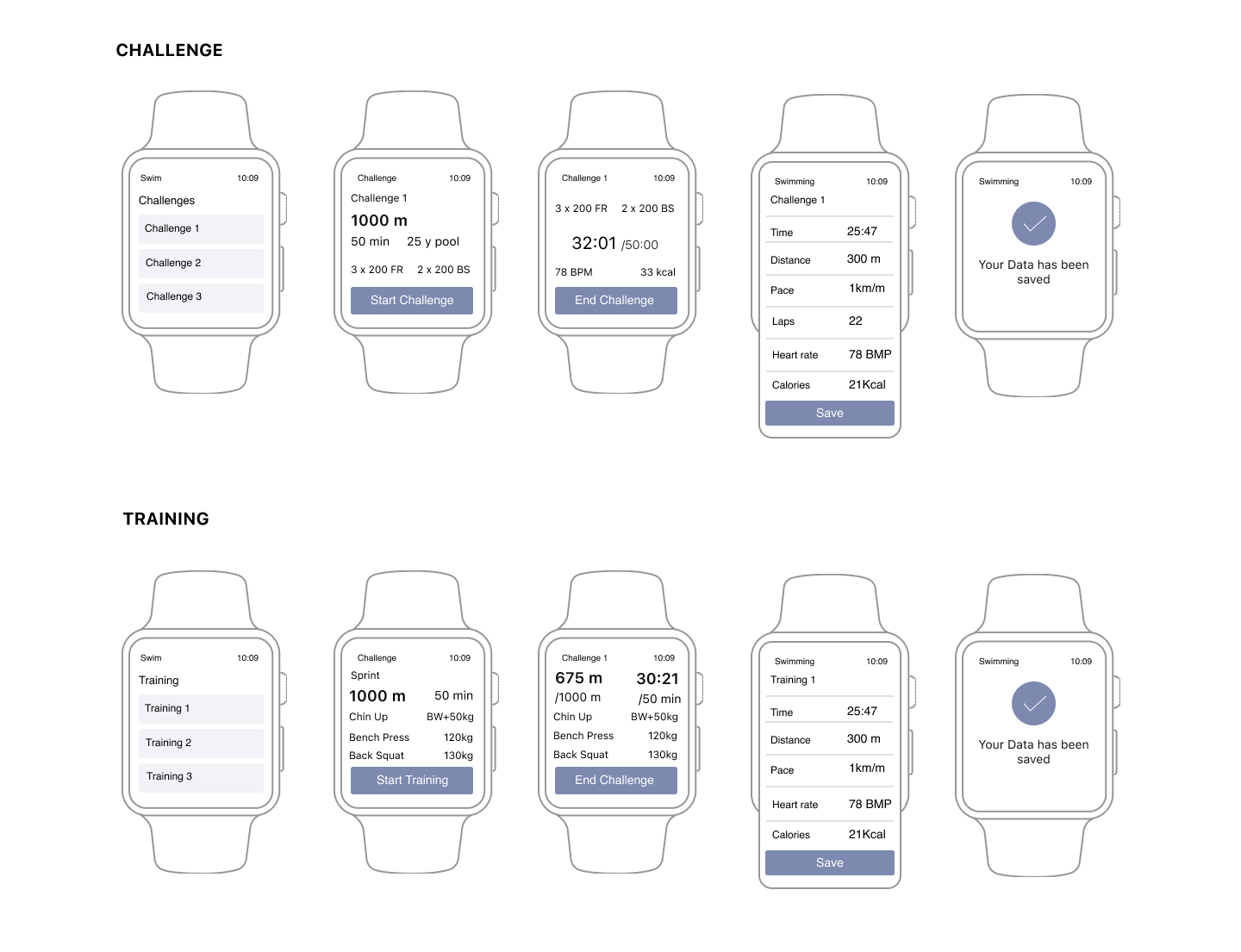
Wireframe
After completing the User Journey, we have prepared the wireframe to conclude on which features & functionalities need to be included.
During the wireframe we have kept two most known UX Principles here.
During the wireframe we have kept two most known UX Principles here.
-
Kiss Principle (Keep it simple, stupid)
As the smartwatch has a very limited space. So we have to be very sure about the placements & features.
- Hicks Law (The time it takes to make a decision increases with the number and complexity of choices)
Challenges here:
- Small Device. So it was needed to find out the most important features only to keep in the application.
- We had to break down the features in small parts & incorporate them into the screens.
- The color & font was needed to be chosen wisely


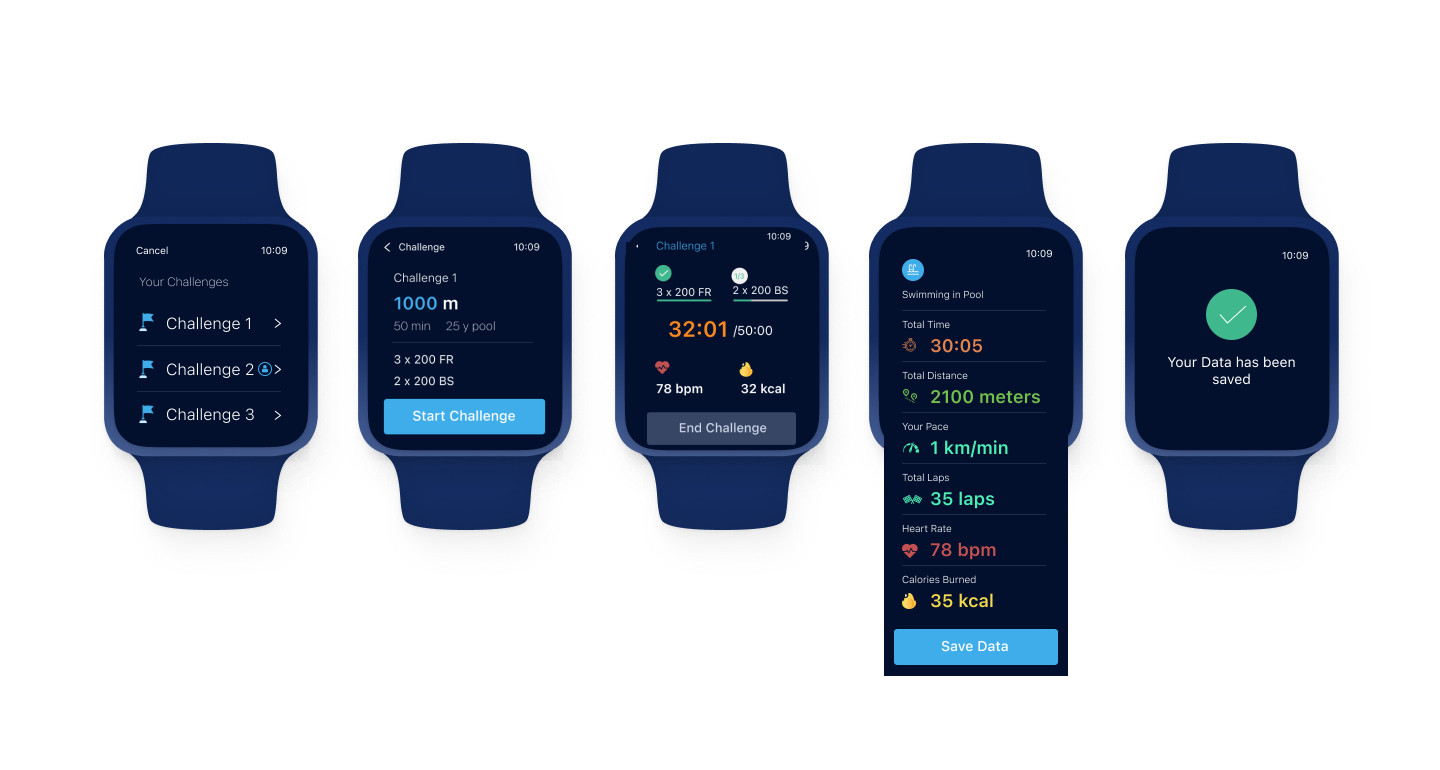
Visual Design
Visual Design is nothing but UI design as such, it focuses on the aesthetics of a product and its related materials by strategically implementing images, colours, fonts, and other elements.
How do we choose the font?
Ans: After researching about fonts used in smartwatch apps, we have found that System default font is the most appropriate font to use. So we have used the San Francisco Font for iOS & Roboto font for Android.
How do we choose the color?
Ans: We have chosen the dark theme. The maximum smartwatch color is Dark, so to keep the consistency we have chosen it. And as it is a swimming app which is related to water, we have chosen the Blue color.
How do we choose the font?
Ans: After researching about fonts used in smartwatch apps, we have found that System default font is the most appropriate font to use. So we have used the San Francisco Font for iOS & Roboto font for Android.
How do we choose the color?
Ans: We have chosen the dark theme. The maximum smartwatch color is Dark, so to keep the consistency we have chosen it. And as it is a swimming app which is related to water, we have chosen the Blue color.
Let's talk about the features...
Swimming:
Users can select the type of swimming, can set length, can set time & start swimming. After completing swimming, users can save the data in the cloud to check later.
Users can select the type of swimming, can set length, can set time & start swimming. After completing swimming, users can save the data in the cloud to check later.

Challenge:
Users can participate in the challenge created by himself/herself or shared by his friends. After completing the challenge user can check how good he/she was in the challenge.
Users can participate in the challenge created by himself/herself or shared by his friends. After completing the challenge user can check how good he/she was in the challenge.

Training:
Users can do different training sessions created by himself/herself. After completing the training user can check how good he/she was in the training.
Users can do different training sessions created by himself/herself. After completing the training user can check how good he/she was in the training.

CONCLUSION
There is very less focus on the swimming experience of the users in this industry. And by combining the smartwatch and mobile app, we have tried to bring out a seamless experience to the user. This idea is to improve the experience of the user to give more focus on swimming rather than thinking about tracking performance.