Opacity is a secure storage solution that utilizes client-side encryption to guarantee that only the user has access to their files. The system has no knowledge of the user’s account activity or usage. Our team has collaborated with the Opacity team to design a smooth user experience, taking into consideration the need for ease of use and heightened security.

Anonymous Cloud Storage Mobile App
How we helped Opacity to grow exponentially
Expertise
Product Design, MVP Development, User Test.
Platform
Mobile App-For Both Android & iOS Platform.
Country
NewYork
USA.
Interested?
2K+
Downloads in Android & iOS Platform. The number is growing day by day in both Android & iOS
600K+
Files have been uploaded to Opacity, where users can securely store their private files with confidence.
+28%
Business growth within six months of launch & TechCare is a proud partner of Opacity
The Problem Narration
With data leaks, hacks, and ransomware attacks on the rise, we set out to build a secure storage solution that ensures no hacks and data leakages! Personal cloud storage is an essential part of an internet user’s life, with important files, pictures, videos, and other files backed up to the cloud. The problem with mainstream cloud storage solutions is they are severely lacking in providing a robust, secure, and private platform that can’t be hacked. Partnering up with the Opacity team, we went on a journey to create a cloud storage solution that gives the user control of their data and privacy.
Challenges
The main goal was to build Opacity’s iOS and Android apps with a security-first approach and ease-of-use parallel to solutions like Google Drive and Dropbox.
We encountered highly specialized technical problem sets that demanded a strong team possessing a diverse range of skills in order to successfully fulfill the client's requirements.
Initially, there was a limited interaction with the core Opacity team, which required us to become familiar with all of the complex systems and solve problems independently while still maintaining the high-quality benchmark we have established
The current upload library of Opacity was not developed with mobile devices in consideration. Therefore, we had to revise and adapt the library to be compatible with mobile platforms.
To enable auto-uploading and syncing of files taken outside of the application, we had to develop a comprehensive custom library for iOS and Android from scratch. This library constitutes one of the fundamental features of our system.
Our Approach
Our focus was on mainstream cloud storage solutions in order to gain a better understanding of the convenience they offer and the security vulnerabilities they may possess
Creating Product Requirement Doc
After surveying the current landscape, our attention shifted towards crafting a comprehensive Product Requirements Document (PRD) while ensuring synchronization with the client's key team members.
Develop the wireframe of the idea
We created a meticulously crafted wireframe of the UI/UX design to ensure that we achieve our objective of developing an intuitive user experience for opacity apps.
Convert the wireframe into design
After receiving approval for the wireframes, we swiftly progressed to crafting high-fidelity designs and promptly forwarded them to the engineering team for further development.
Creating the style guide for the developers
Now that the full user interface design has been completed, it is time to hand it over to the development team. Therefore, we developed a style guide for the developers, which will help them to understand the design clearly.
Follow the agile method to design the sprint
From an engineering perspective, we employed a sprint-based approach to iteratively develop and submit builds on a weekly basis. Additionally, we provided our client with weekly email updates to obtain continuous feedback throughout the process.
Completing every sprint we do the QA testing
After achieving our initial milestone, we proceeded to test our product with a cohort of open beta users and incorporated the valuable feedback we received from them.
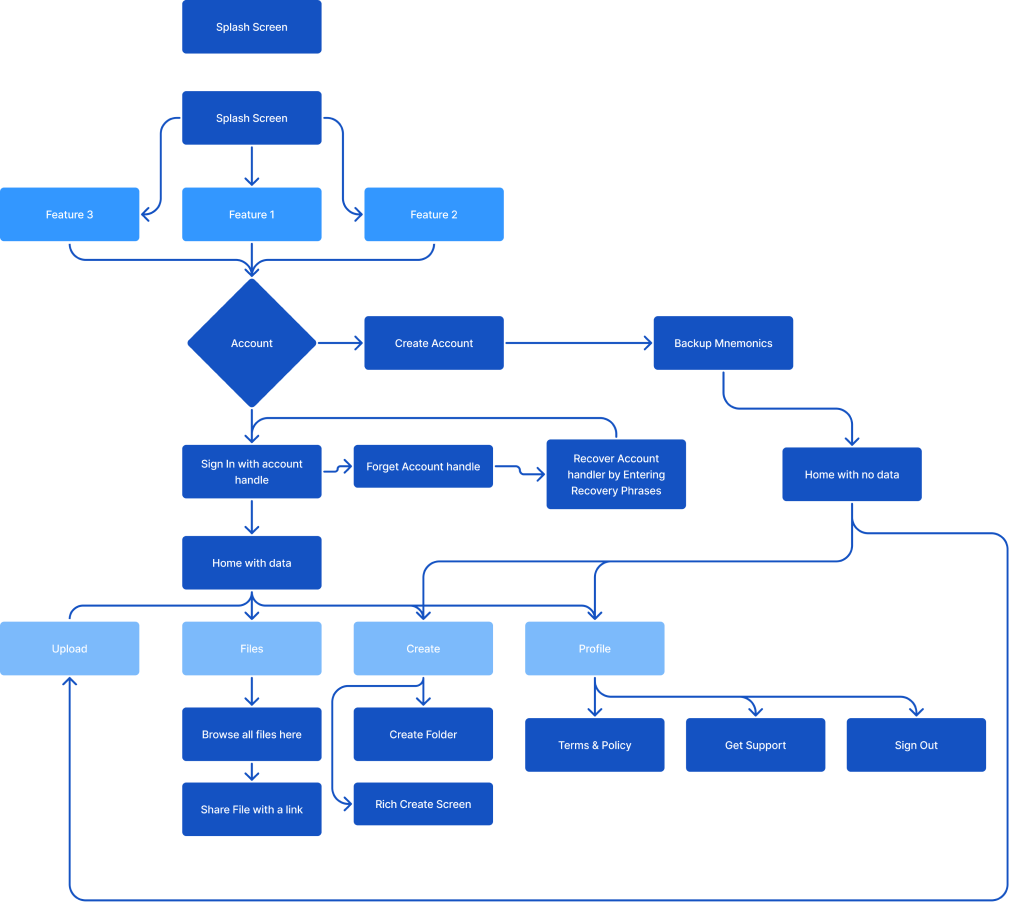
User Flow
We have designed the user flow for the Divethru mobile app, which was a critical step in determining how users will interact with its functions. This process also aided us in addressing any issues with the app’s screens

Wirframe
We created a basic wireframe sketch to visualize the initial concept and determine how to organize the functions in a clear and logical manner that aligns with the user story.
Our Technology
We have designed the user flow for the Divethru mobile app, which was a critical step in determining how users will interact with its functions. This process also aided us in addressing any issues with the app’s screens
Tech Stack
Design Tool
Tech Stack
Design Tool
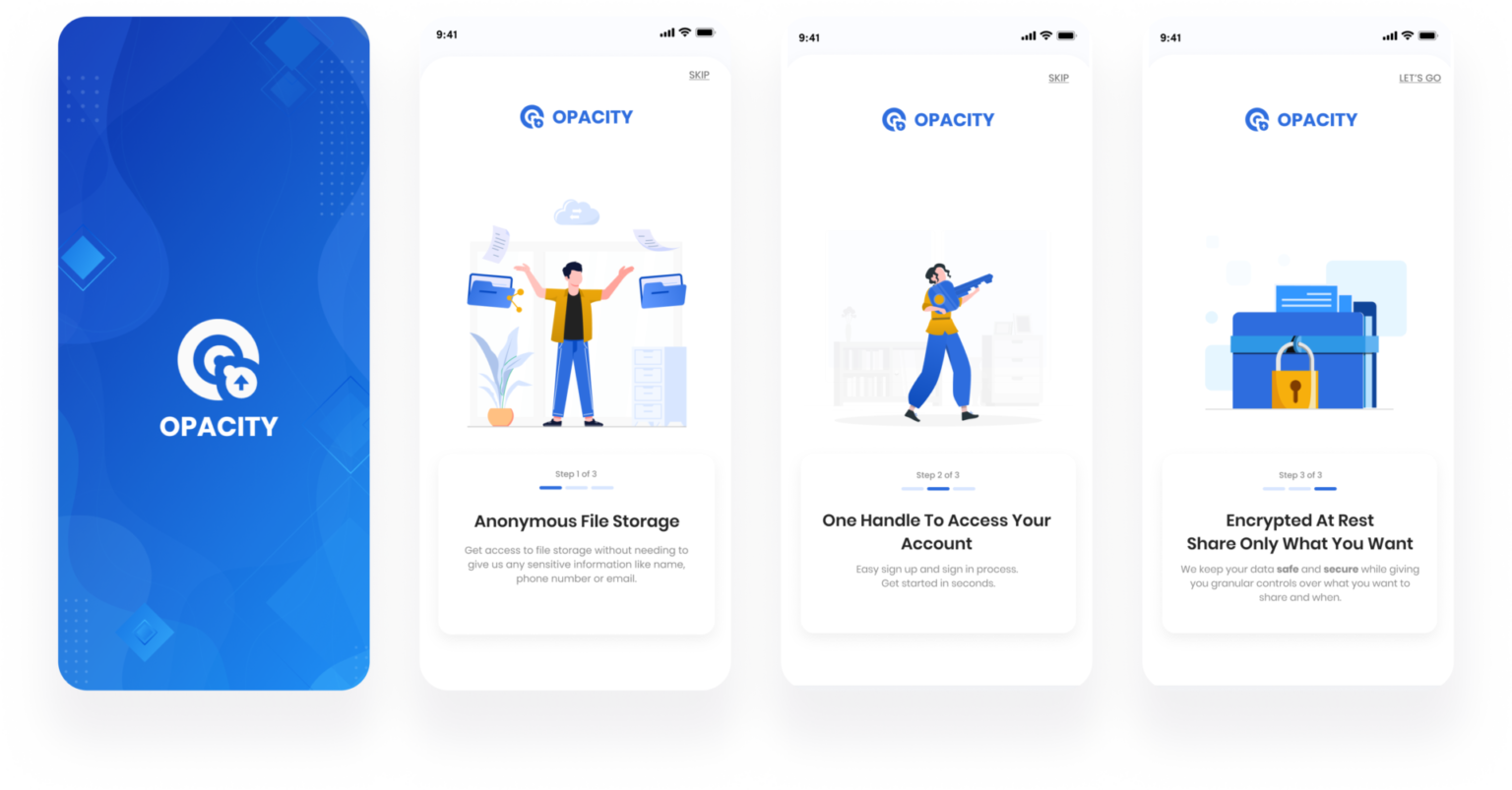
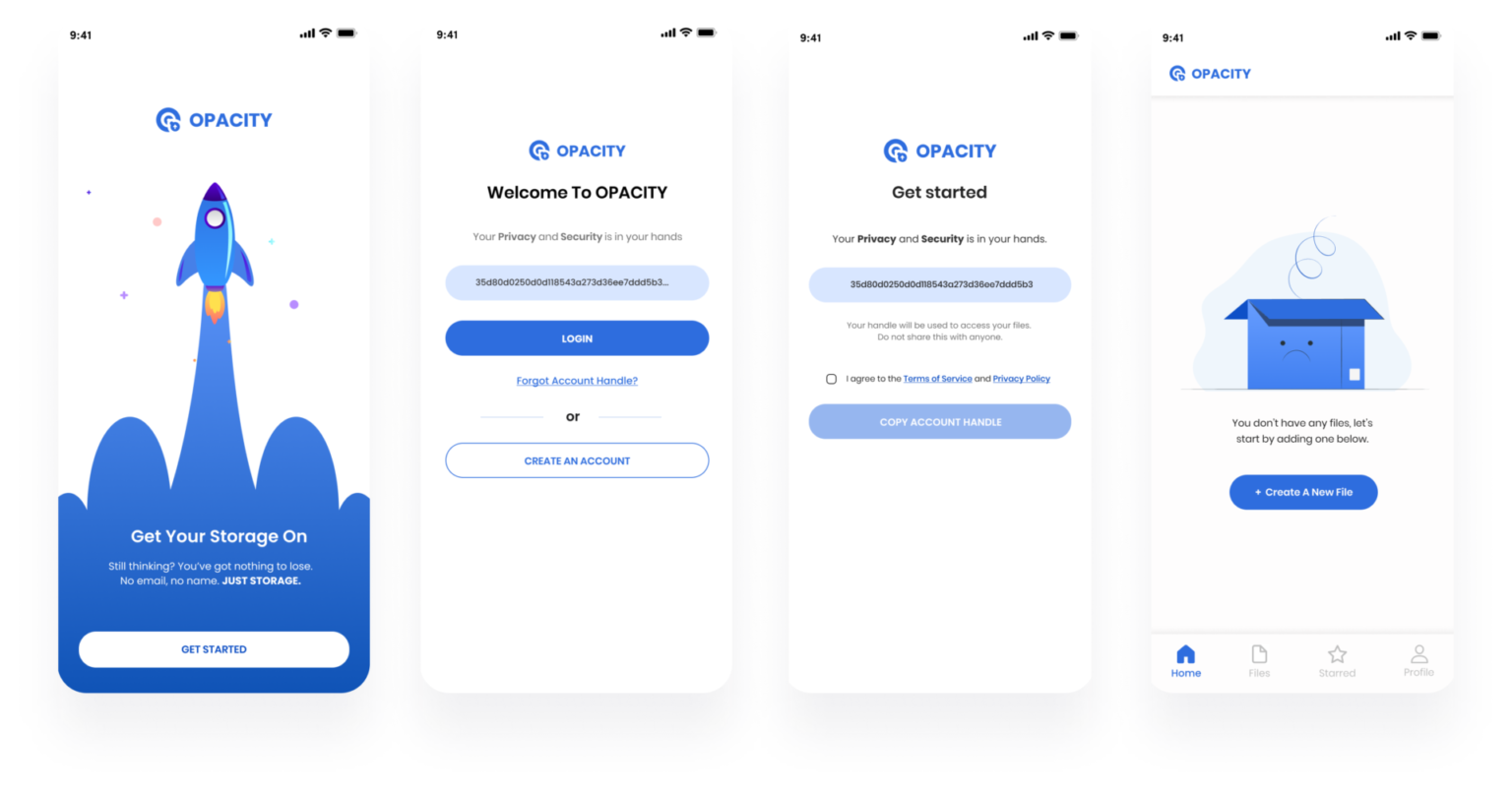
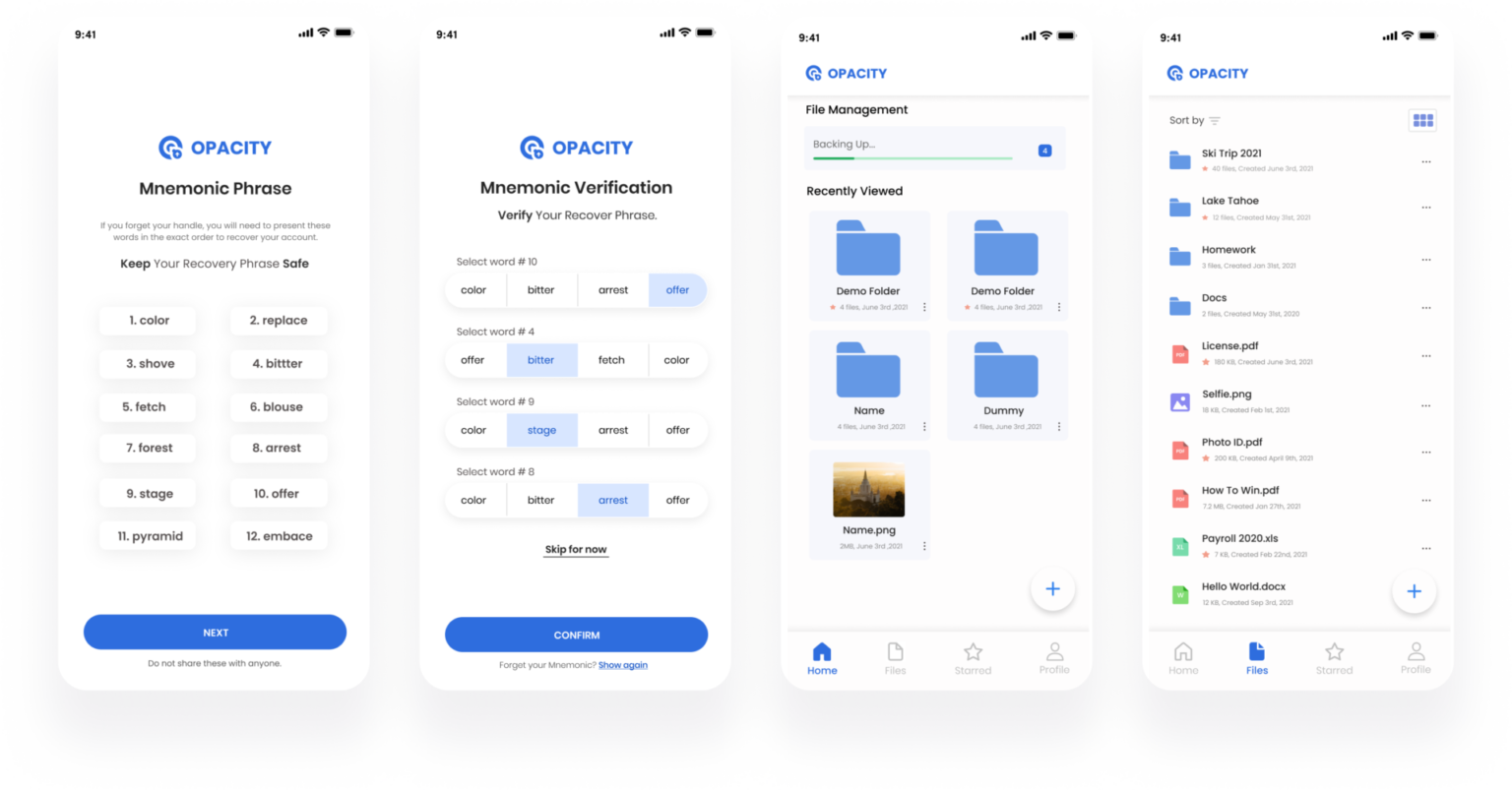
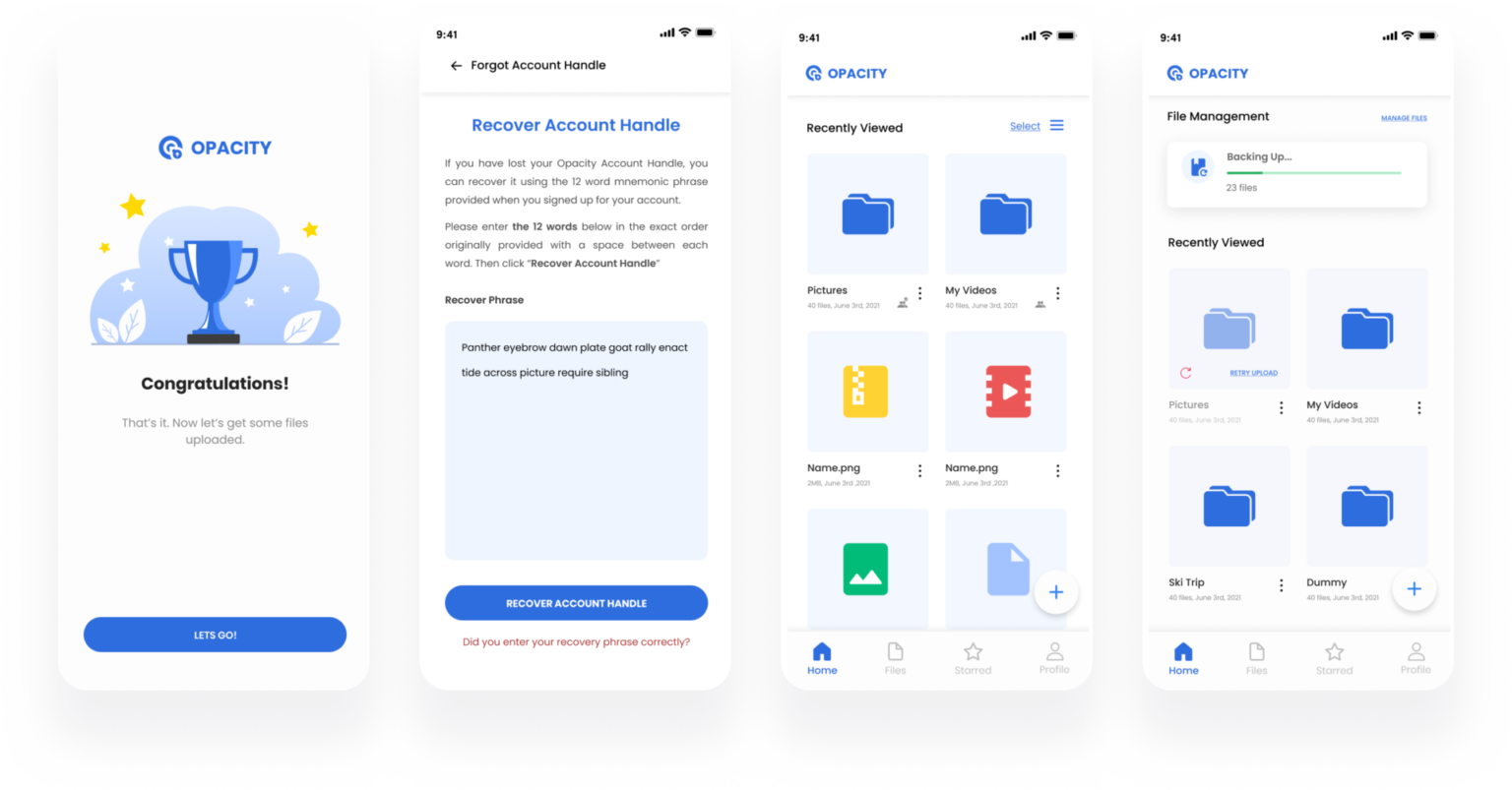
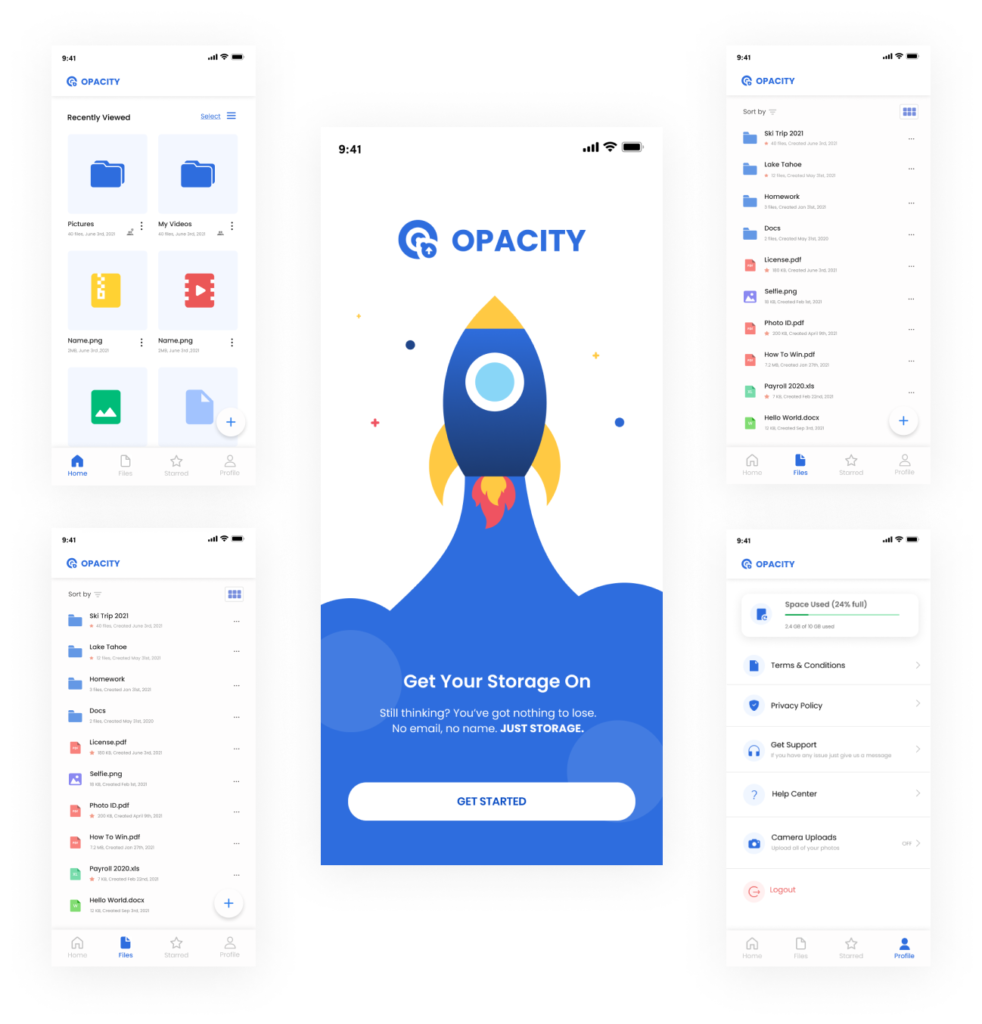
The Final Design
We have prioritized the user’s ease of navigation, ensuring that each feature is readily accessible and intuitively located, and the app is optimized for a seamless user experience. Through our meticulous design process, we have crafted a mobile app that we are confident will meet and exceed user expectations.